Automatické preskesľovanie do HTML a CSS: Toto by mohla byť nová pomôcka pri dizajnovaní webstránok
Automatické písanie HTML a CSS by podľa kresby mohlo byť pomôckou pre začínajúcich webdizajnérov.
 Informácie o tomto príspevku
Informácie o tomto príspevkuVydané 10. decembra 2018
Zverejnil 3DIGITAL
Zdroj témy:
Titulná fotografia:
Obsahuje tieto témy: Dizajn, Inovácie, Kreativita, Odporúčané, Programovanie, web, Webdizajn, Zaujímavosti
Podporíte distribúciu tohto obsahu?
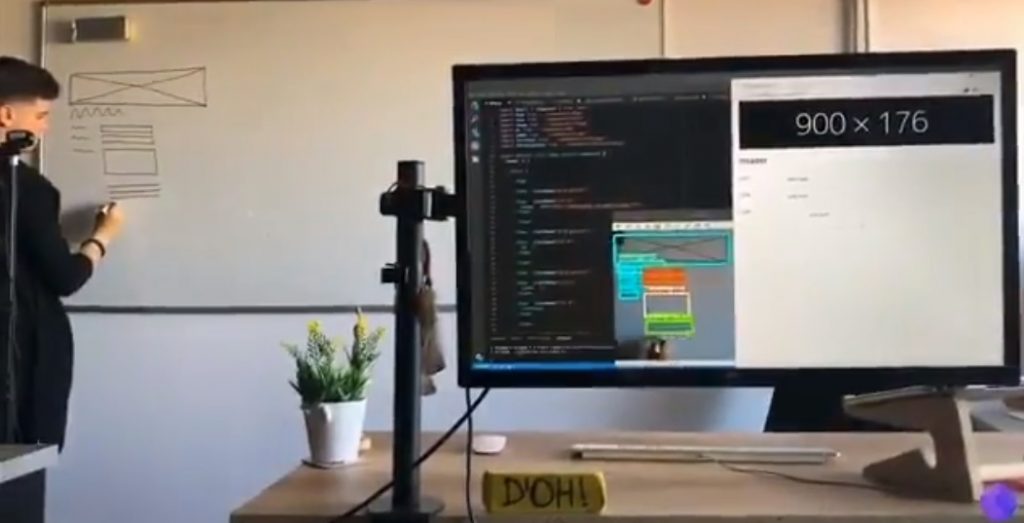
Nová generácia dizajnérov by mohla využívať technológie rozpoznávania vizuálneho obsahu a strojového učenia na návrh webstránok. Video nižšie ukazuje softvér, ktorý kamerou sníma bielu tabuľu, na ktorú čiernou fixkou figurant kreslí návrh jednoduchej webstránky.
Na monitore počítača sa potom snímaný obraz v reálnom čase prekresľuje na dokonalé tvary a softvér jednotlivým elementom určuje polohu a ostatné vlastnosti cez CSS štýly.
Softvér dokáže pomocou strojového učenia rozpoznať, či sa v návrhu nakreslenom rukou jedná o obrázok, paragraf s textom, nadpis alebo akýkoľvek iný objekt, dokonca vie rozpoznať aj tlačidlá. Relevancia identifikácie jednotlivých objektov je na monitore počítača zobrazená v percentách.
Riešenie vyzerá pôsobivo, do akej miery sa ale preukáže jeho praktické využitie, je otázne. Pri vývoji webstránky záleží na drobnostiach, ktoré počítač nemusí vedieť odhadnúť a ktoré by potom musel dizajnér opravovať ručne. Všetci vieme, že opravovať čokoľvek po niekom inom je náročnejšia práca, než si produkt navrhnúť sám od nuly.
So správnym prístupom a spôsobom použitia by sa však mohlo jednať o ďalšiu z pomôcok pre webdizajnérov.
 Informácie o tomto príspevku
Informácie o tomto príspevkuVydané 10. decembra 2018
Zverejnil 3DIGITAL
Zdroj témy:
Titulná fotografia:
Obsahuje tieto témy: Dizajn, Inovácie, Kreativita, Odporúčané, Programovanie, web, Webdizajn, Zaujímavosti
















 Táto stránka používa bezpečnostný certifikát SSL, zabezpečené pripojenie HTTPS, technológiu cookies, monitoruje návštevnosť a cieli reklamu.
Táto stránka používa bezpečnostný certifikát SSL, zabezpečené pripojenie HTTPS, technológiu cookies, monitoruje návštevnosť a cieli reklamu.